Shareable payment link for DTC
About this article
Have you ever wanted to sell something to a VIP person? Have you wanted to receive additional payment from your customer due to modifications in their order? Or have you wanted to sell a specific product from another warehouse, one time only? Now you can. With this article you will learn how to create a 'Shareable order link'.
How to set up the payment link
In order to use payment links, you must create a proper configuration where you will instruct Centra on what front end URL will be used to claim selections created in the Centra AMS backend

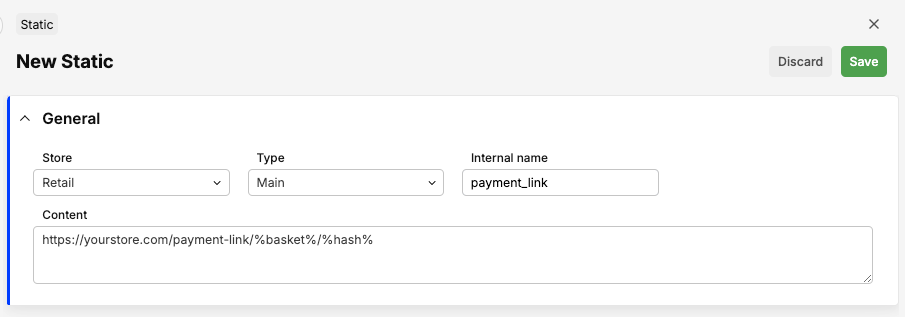
- In AMS panel, go to 'Retail' > 'Setup' > 'Static'
- Create new Static:
- Type: Main
- Name: payment_link
- Content: https://nameofthestore/selection/%basket%/%hash%
- In order for customer to end up in checkout with a selection like the selection from Centra AMS shared order link, the following actions need to be performed on the frontend side:
- Extract hash1 & hash2 values from Centra AMS created link
- Claim selection from order link. Read how to in this [Swagger documentation](https://docs.centra.com/swagger-ui/?api=ShopAPI#/default/post_payment_links__hash1__hash2
- Attach the claimed selection (which is in fact a copy of a selection created in Centra AMS with shared order link) to a customer
Please understand that this feature won't work without the static described above, nor without the additional development in your front end.
How to create a payment link
- If you don't have the customer in Centra yet, go to 'Orders' under DIRECT TO CONSUMER in the main menu to the left and click 'Create selection' in the top right corner. If you have an existing customer go to 'Customers' and search for the right customer. Open the customer card by clicking on the row or 'View'. Create a selection by clicking 'Create selection'.
- Build your 'Selection' by selecting the products and quantity you want
- 'Save' the specified cart, with special prices or connected to a special market/pricelist
- Go to 'Checkout' by clicking the button
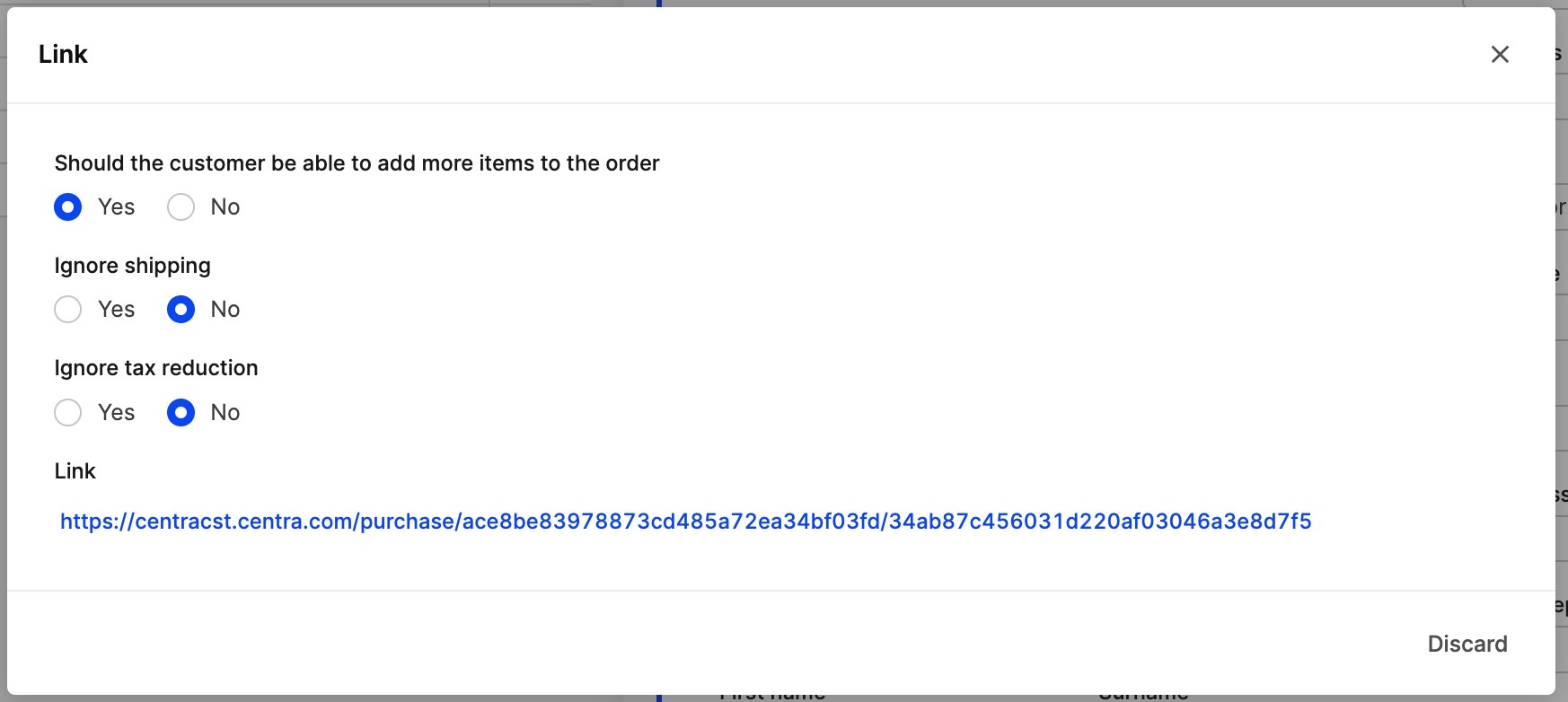
- Click the 'Link'-button inside the Checkout
- A pop-up will appear. Specify if you want to lock the specific amount you've saved, or if you want the customer to be able to buy more. If you lock them, the customer is able to buy only the products specified and only those. Then you can also select if you want the shipping and tax to be ignored or not

- Send the link provided to your customer (see below instructions on how to customize the link to work with your frontend, it is not configured by default)
- The customer will click the link, and will be redirected to the frontend checkout with the products provided in the selection from Centra AMS.
- The order is a one-time only link. If the order is placed – the link is dead.
- If you're sending the link to multiple persons at the same time, you could be getting multiple orders for the same product. The procedure works like this:
- When you access the link Centra checks if the link has been used for a purchase yet
- If not, a copy of the order is created for the user that clicked the link
- But if a purchase was made before the second user clicked the link, the user won't get anything at all inside their basket
- When the first purchase is made, the link gets deleted and the order that the copy was made from also gets deleted
- So as soon as you have clicked the link, you've got the possibility to buy everything that the link contained. But if the link was connected to a special market connected to a warehouse with a limited amount of products, you're still able to only get one person to be able to buy it, since Centra will always check stock levels before purchase
- If you change the price for a product, the customer will never be able to increase the amount with that specific price. That means you have the ability to control how many products the customer is able to buy for a certain price.
- You control the market and the pricelist. Even though the user changes country etc, the priclelist and market is locked. Remember that you will need a shipping setup for the customer's shipping country to get it to work. The customer will not be able to ship to a country that does not have a shipping setup for that country.
How to claim your payment link in your front end
The details of implementation depend on the webshop API you're using, but in short:
- When the user clicks on the payment link and is redirected to your configured static URL (e.g.
yourstore.com/payment-link/%basket%/%hash%), your website must extract both hashes - first one is selection ID, second is a one-time hash - Then, to import that basket into a new selection, your website must call Shop API POST /payment-links/hash1/hash2, this will return a fresh selection ID
- If your website uses Shop API, replace to use this new selection ID as the active selection of your user,
- If your website uses Checkout API, call [PUT /selections/selection](https://centra.dev/swagger#/3. %20selection%20handling%2C%20modify%20selection/put_selection_selection), replacing
{selection}with the new selection ID returned in the previous step, so that this new selection is assigned to your current Checkout API session token - If your website uses GraphQL DTC API, use the
claimSelection(id: String!hash: String!): SelectionMutationPayload!mutation, your session will then automatically get the selection from the payment link