Vouchers in DTC
About this article
A Voucher is a code which can be given out to customers. The customer can use the voucher code in the checkout to receive discounts, offers etc. The code can either be run by entering the code, automatically when the cart matches the criteria of the voucher, or through the URL. If the voucher is visible the customer will have to activate it manually by typing the code into the input field.
Creating a voucher
To create a Voucher in Retail, follow the steps below:
-
Click 'Vouchers' under DIRECT TO CONSUMER in the main menu to the left
-
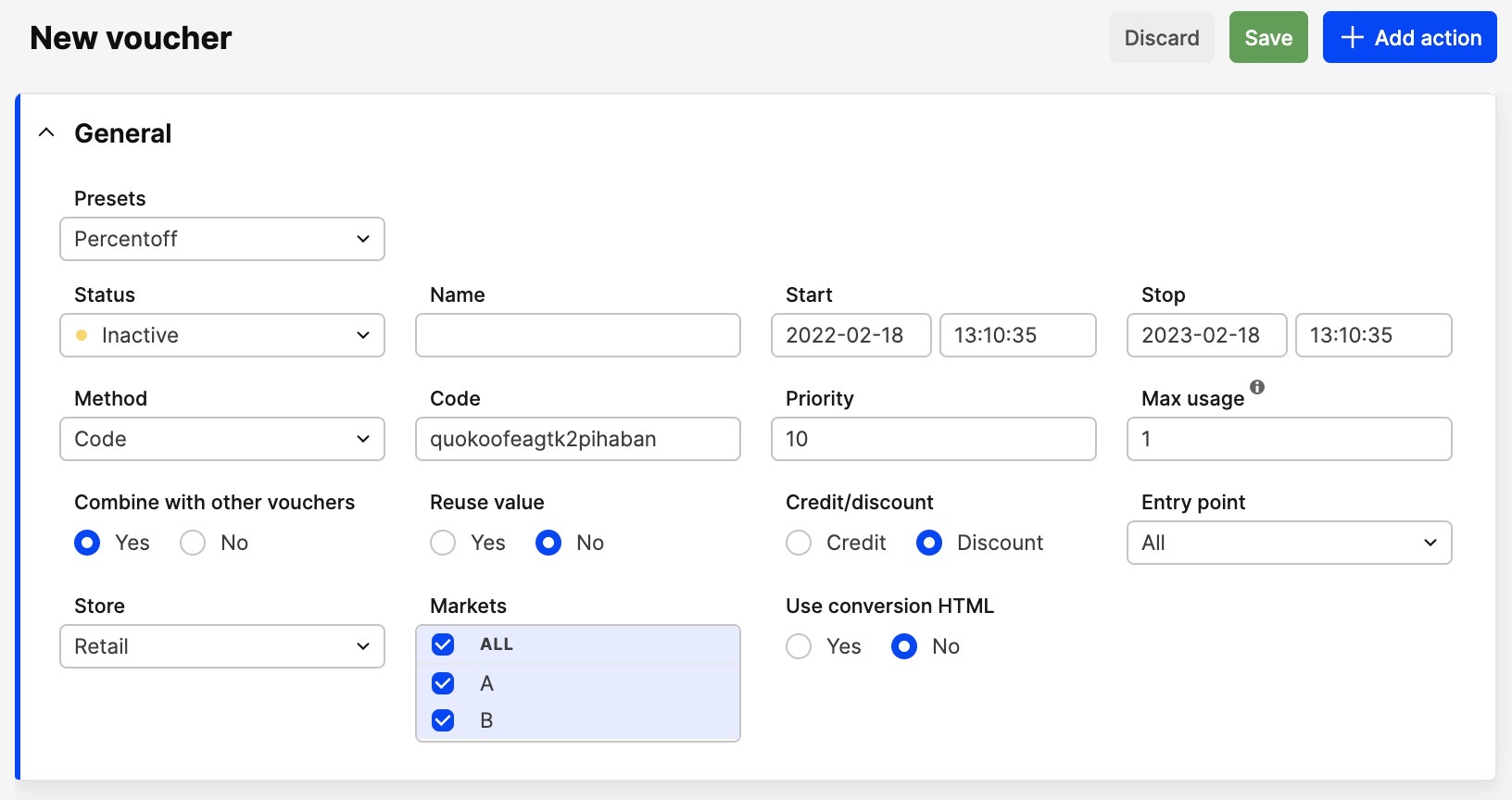
Click '+Create voucher' in the upper-right corner and you will be redirected to this view

Enter the following information:
-
Presets: Choose the general settings of the voucher
- Voucher Name
- Max usage - enter how many times this Voucher may be used. If you choose 0, the voucher may be used an unlimited number of times
- Voucher method - vouchers can be applied automatically, by using a code, or via promotion URL
- Voucher code - A default code will appear automatically, but you may edit it as you like. However the new code should not be too easy to abuse. Allowed characters:
a-z,A-Z,0-9,-and_ - Store - Select what store the Voucher should be connected to
- Market - you can select the market where you wish to use the voucher
- Combine with other vouchers - choose if this voucher can be mixed with other discounts. If multiple non-combining vouchers match an order, the one with the lowest priority will be selected.
- Reuse Value - select if the voucher can be used once or more times
-
Select the start and the stop date of the voucher (the default expiration date will be one year).
Voucher Criteria

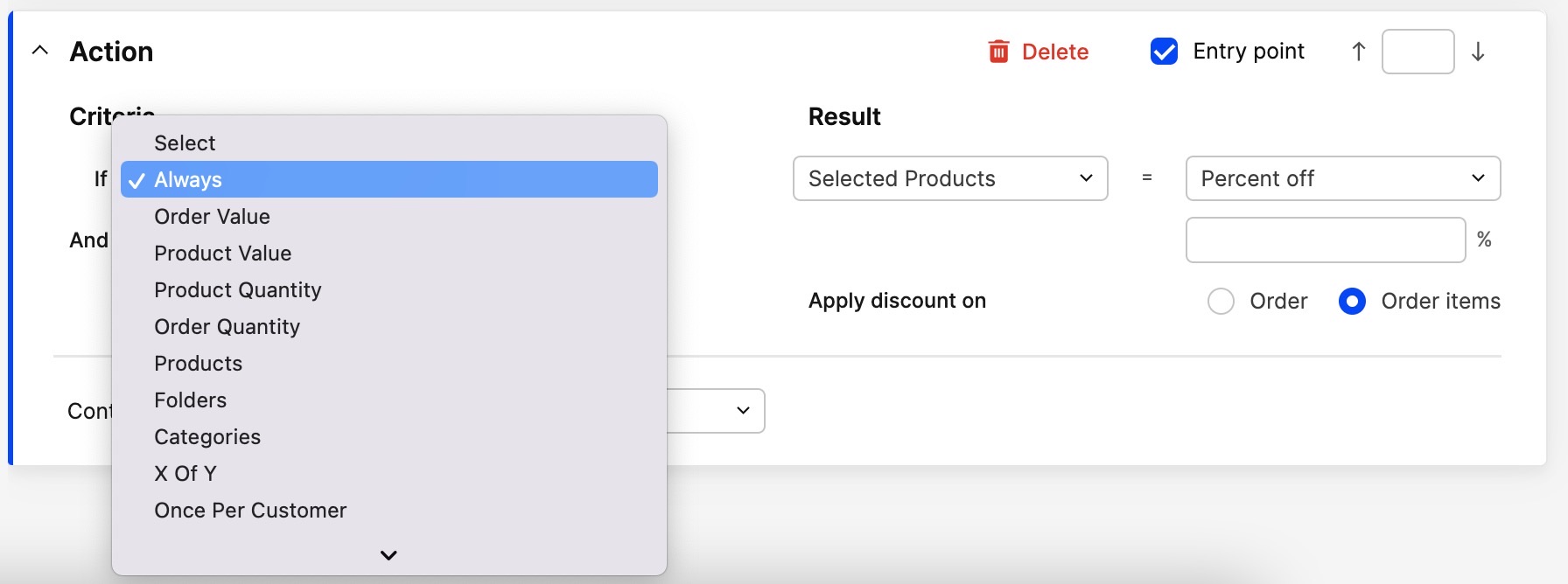
Choose the voucher criteria that must be fulfilled. On the left, select the entry point(s), and on the right - results of that action.
- Selected product- Click 'add products' to select the products that will, if put in an order, give the price off, percent off, original percent off or fixed price. You decide on the amount.
- Product total - the discount will be applied on the price of items
- Order total - the discount will be applied on the whole order (products and shipping)
- Shipping - The receiver of the voucher will get the shipping for free
- Free products- Select the product you want to be given as free, and choose the criteria for that (select the number of items, if the client can remove it and the product price)
- Price off - The entered value of the voucher will be reduced from the price. This voucher does not affect the shipping cost
- Percent off - The receiver of the voucher will get the entered percent discounted of the total value of the purchase
- Fixed price - choose the new price for given items
- You can also choose whether the discount will be applied on the whole order, or order items.
Creating an exclusive discount voucher
Sometimes when you plan a large promotion, like Black Friday sales, you will want to create a blanket automatic voucher with a big discount, like 20-30%. If you already have other discounts in place, like for your influencers or VIP customers, you may feel like the combined discount would be too high for your sales to make a profit. Therefore you may want to configure this temporary discount as an exclusive voucher, which will not combine with any existing discounts.
To do it, you simply need to make sure that:
- The voucher has the option "Combine with other Vouchers" set to "No",
- The exclusive voucher has lower priority than any of the other discount vouchers (default priority is 10).
This voucher will still be usable with credit vouchers, like pre-paid gift cards.
Creating a voucher with Conversion HTML
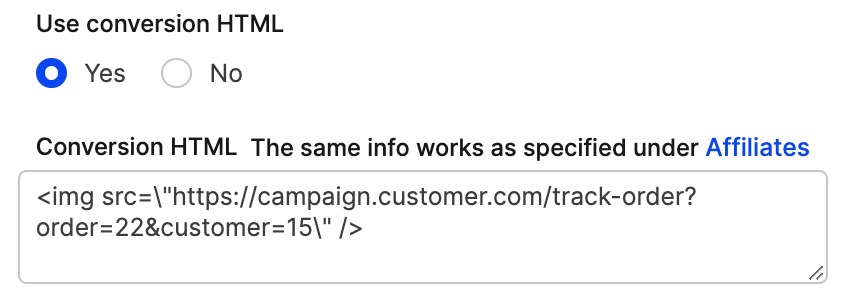
When working with affiliates outside of your organization, you have the option to add a voucher with a custom HTML snippet that can be utilised by the Front End and the affiliate to easily track orders connected to a specific voucher campaign. To configure it, first follow the instructions above to define a voucher that you need. Then you can add your HTML code to the Conversion HTML field:

When an order is created using this voucher, an additional affiliateHTML field will be returned for this order when calling POST /payment-result endpoint in the API.
{
"order": "22",
"status": "untouched",
"statusDescription": "Pending",
"message": "Thank you for your order!",
"date": "2019-06-06 12:12:06",
"affiliateHtml": "<img src=\"https://campaign.customer.com/track-order?order=22&customer=15\" />",
"customer": "15",
"market": "1",
"pricelist": "19",
...
}
|
This code can be used by the Front End to let the affiliate know about the purchase or display additional information on the receipt page.
Export reports of vouchers
To be able to export reports of voucher data you follow the below steps:
- Click 'Vouchers' under DIRECT TO CONSUMER in the main menu to the left
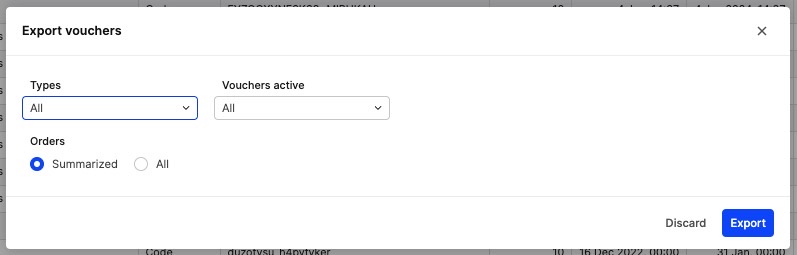
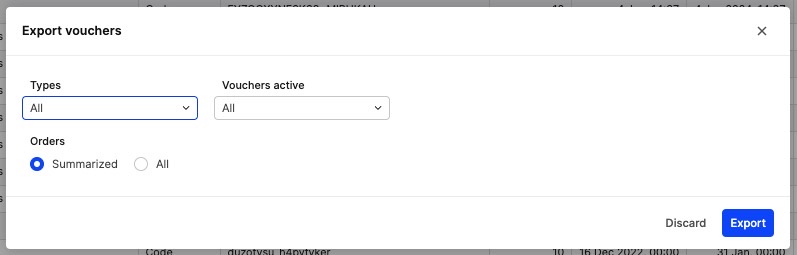
- Then click 'Export' in the upper-right corner and this pop-up will appear:

- Where you can filter on:
- Types - Gift certificate, Vouchers or All (without selecing any option)
- Vouchers Active - Active for date or Inactive for date, and then select the date intervall of you choise
- Orders - To show it Summarized or All. Summarized showcases data grouped per voucher, meaning that each row includes details regarding 1 voucher and all orders using this voucher. All showcases one row per order for any voucher used
- When you've selected what you want to export you click 'Export'
- An Excel sheet with all data will now be exported.
If you only wish to export a specific selection of voucher codes you can also do so by:
- Click 'Vouchers' under DIRECT TO CONSUMER in the main menu to the left
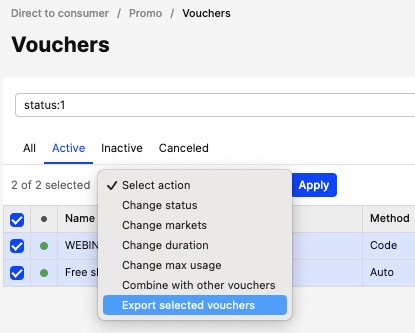
- Search/filter and select the vouchers you would like to export by ticking in the checkbox to the left on the voucher row
- Then select bulk action Export selected vouchers:

- And 'Apply'
- Same pop-up will appear where you still can make an additional filter out of the selected vouchers:

- When you've selected what you want to export you click 'Export'
- An Excel sheet with all data of the selected and filtered vouchers will now be exported.
Custom attributes on Voucher level
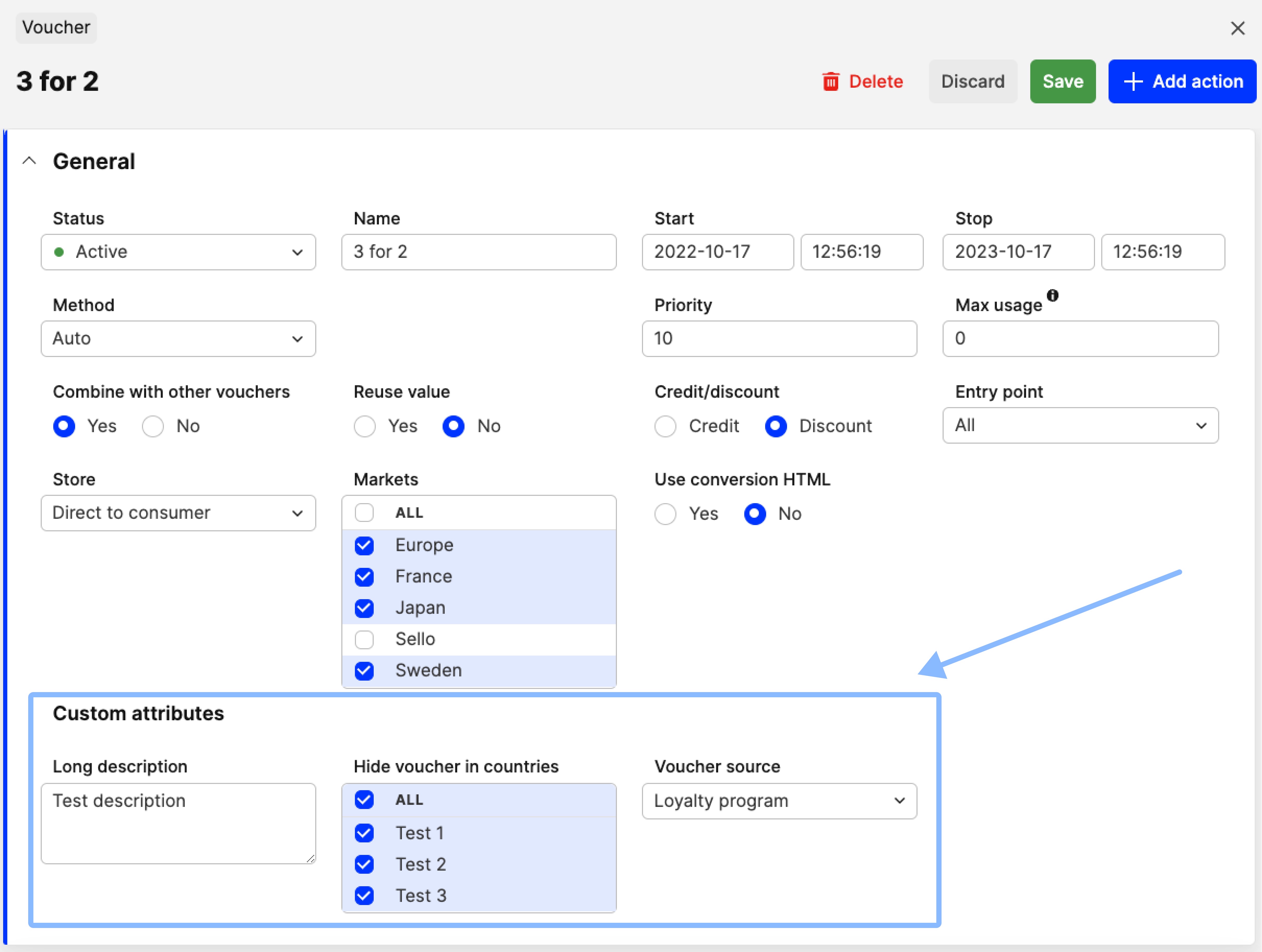
Custom attributes are additional fields that allow you to add extra information. Find out more about Custom attributes here. Once a new Custom attribute is added on voucher level, a new section appears on the voucher itself as seen below:

Use cases examples
If you’re wondering how to use Custom attributes on voucher level, see some example use cases below:
- Long description - Describe the use of this voucher, who it is for etc.
- Hide voucher in countries - If your markets include multiple countries, and you’d like to have this information on hand from the voucher view instead of navigating to the Markets section
- Voucher source/type - Showcase information with regards to the source of voucher, how it was created, what type of voucher it is etc.
The above are just a few examples. Any type of Custom attribute can be added to vouchers, so feel free to create them based on your needs.
Note that this data is shared in the APIs (GraphQL, ShopAPI, CheckoutAPI) and can be used to connect the data to an ERP for reporting purposes.
Next action
You can stop creating in this place, or add the next action you want this voucher to do, for example it can result in a price reduction and free delivery. To do so, click on '+ Add action' button and continue accordingly, adding the next functionality.
At the end, remember to change the status into 'Active' in the Voucher Information section.